Comandos
CSS
<CSS>
CSS (Cascading Style Sheets) é uma linguagem de estilização usada para definir a aparência e o layout de elementos HTML. Em vez de manipular a estrutura e o conteúdo do documento, o CSS permite separar a apresentação da marcação, facilitando a manutenção, a consistência e a reusabilidade de estilos.
Seletores
Os seletores são usados para definir quais elementos no documento HTML serão
estilizados. Existem diversos tipos de seletores, incluindo:
Seletores de tipo: Selecionam elementos pelo nome da tag
<p>, <h1>, <a>.
Seletores de classe: Usam um ponto antes do nome da
classe <.class>.
Seletores de ID: Usam um símbolo de hash antes do ID
<#-id>.
Seletores de atributos: Selecionam elementos com um
atributo específico ou valor <input type="text">.
Seletores de descendentes e de filho: Para selecionar
elementos baseados em hierarquia <divd>, </div>.
Seletores de pseudo-classes: Para selecionar elementos em
estados específicos <a:hover>, <input:focus>.
Seletores de pseudo-elementos: Para selecionar partes de
elementos <p::first-line>
Propriedades e Valores
As propriedades do CSS definem os aspectos de estilização, e os valores
atribuem características específicas a essas propriedades. Algumas propriedades comuns incluem:
Propriedades de cor: <color> Cor do texto,
<background-color>: Cor do fundo.
Propriedades de fonte: <font-family> Define a família
da fonte, <font-size> Tamanho da fonte, <font-weight>: Peso da fonte.
Propriedades de layout: <display> Como um elemento é
exibido, <margin> Espaçamento externo, <padding>: Espaçamento interno, <border>
Define a borda de um elemento.
Propriedades de posicionamento: <position> Para
controlar o posicionamento, <top>, <right>, <bottom>, <left>: Para definir a
posição de um elemento.
Propriedades de dimensionamento: <width>,
<height> Largura e altura, <max-width>, <max-height>: Tamanhos máximos.
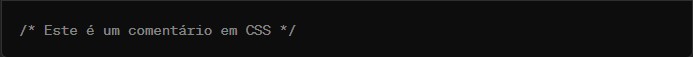
Comentários
Os comentários no CSS permitem que você adicione notas ou explicações ao seu
código sem afetar o comportamento do CSS.

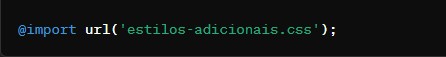
Regra de Importação
A regra @import permite importar outros arquivos CSS.

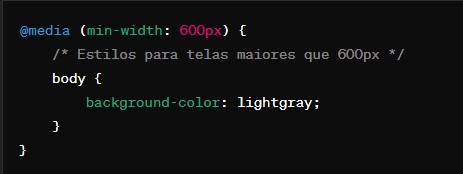
Media Queries
As Media Queries permitem aplicar estilos com base em condições, como
largura da tela ou orientação do dispositivo.