Comandos
Bootstrap
Bootstrap
Bootstrap é um popular framework de front-end que ajuda a criar sites responsivos e móveis com rapidez e facilidade. Ele oferece uma variedade de componentes prontos para uso, como botões, formulários, tabelas, navegação, sistemas de grade, entre outros. A estrutura do Bootstrap tem várias partes importantes. Vamos examinar os principais componentes e conceitos:
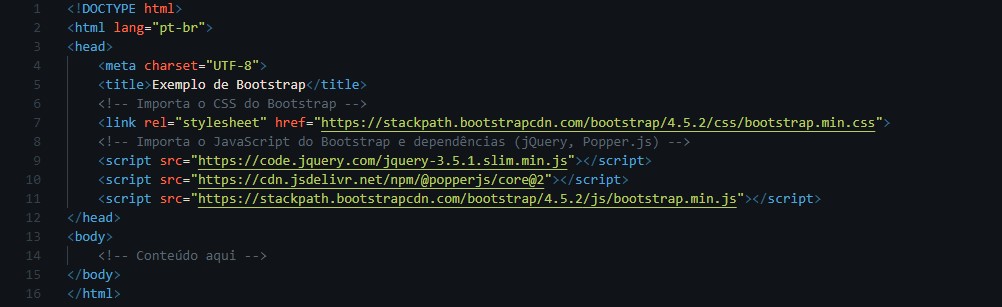
Importação de Bootstrap
Para usar o Bootstrap, você precisa importar os arquivos CSS e JavaScript
associados ao framework. Isso pode ser feito através de um CDN (Content Delivery Network) ou
baixando os arquivos localmente.

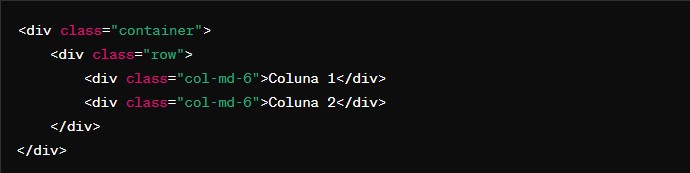
Sistema de Grade
O sistema de grade (grid system) é uma parte central do Bootstrap. Ele
permite criar layouts responsivos usando colunas e linhas. A estrutura básica inclui a criação
de um container e o uso de classes para linhas e colunas.

Container: O contêiner centraliza o conteúdo e oferece
margens internas (padding). Pode ser <container> (com largura fixa) ou <container-fluid>
(com largura total).
Row: As linhas organizam as colunas.
Colunas: As colunas são definidas por classes como
<col-md-6>, onde "md" é o breakpoint para telas médias e "6" é a metade da
largura total.
Componentes
Bootstrap inclui vários componentes prontos para uso, como botões,
formulários, tabelas, e outros. Alguns exemplos:
Botões:

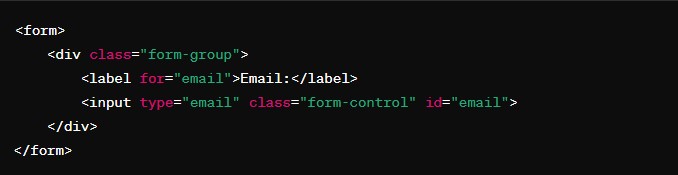
Formulários:

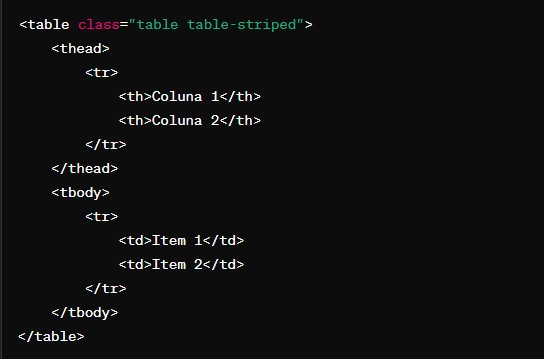
Tabelas:

Utilitários
Bootstrap inclui várias classes de utilitários para estilização rápida e
flexível, como espaçamento, cores, alinhamento, entre outros.
Espaçamento:

Alinhamento de texto:

Cores:

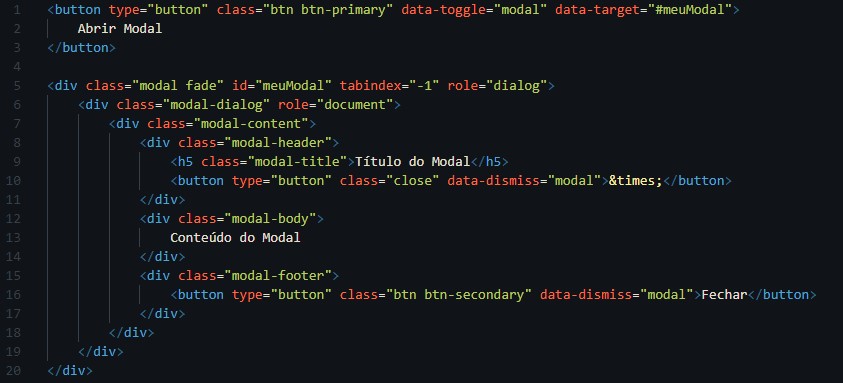
JavaScript e Plugins
Bootstrap também inclui suporte a JavaScript para elementos interativos,
como modais, popovers, tooltips, entre outros. Esses elementos geralmente requerem a importação
de scripts JavaScript apropriados.
Um exemplo de modelo: