Comandos em HTML
Página Base em HTML
<html>
<head>
</head>
<body>
</body>
</html>
Comandos de Fundo
style="background-image: url(fundo.jpg);
background-color: aliceblue;
background-attachment: fixed;
background-repeat: no-repeat;
background-size: cover;">
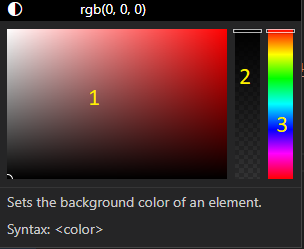
background-color: define a cor de fundo.
pode alterar para uma variação RGB quando clica
no nome da cor escolhida. tem também a transparência

1. Escolhe a variação de cor;
2. Escolher a transparência;
3. Escolher outras cores.
background-image: insere uma imagem de fundo.
Dê preferência para imagens com tamanho de pixel
Não esqueça da parâ metro url();
background-attachment: faz com que, ao rolar a página,
a imagem de fundo fica fixa (usando fixed).
background-repeat: quando uma imagem de fundo é menor
que a configuração da pagina, essa imagem se repete.
É FEIO! É melhor escolher uma imagem a partir de
1920px horizontal e usar neste comando a opção no-reapeat.
background-size: para aumentar ou diminuir a imagemde fundo,
dependendo do tamanho da saida em pixels.
use a opção couver e utilize uma imagem com, no mínimo,
1920 pixels horizontal.

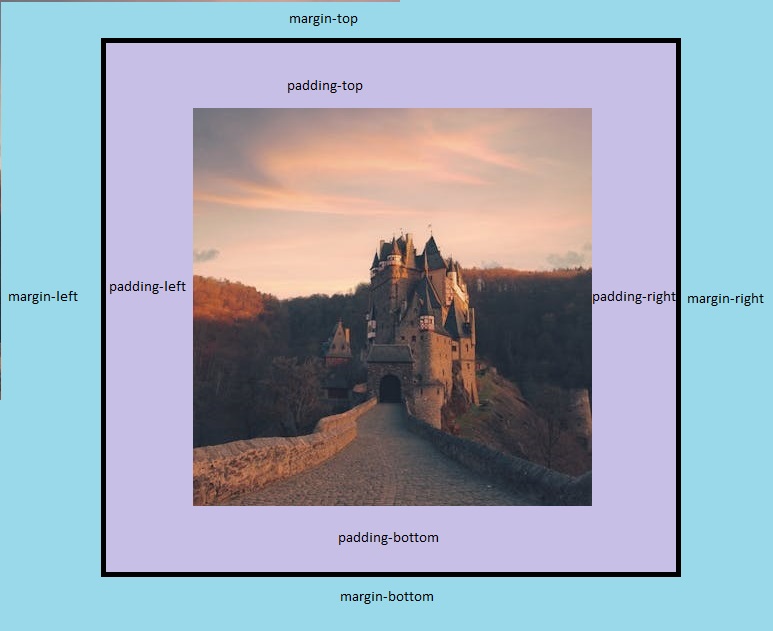
Margin top 60px

Trabalhando com row e col
Duas Colunas
Coluna 1
Coluna 2
Duas Colunas, uma menor que a outra
Coluna 1
Coluna 2
Combinação de Linhas e Colunas
Coluna 1
Posição 1
Posição 2
Posição 3
Posição 4

Exemplos de border-radius
