Comandos em Html
Página base em Html
<html>
<head>
</head>
<body>
</body>
</html>
Comandos de Fundo
style="background-color: ;
background-image: ;
background-attachment: ;
background-repeat: ;
background-size: ;"
_______________________________________________________________
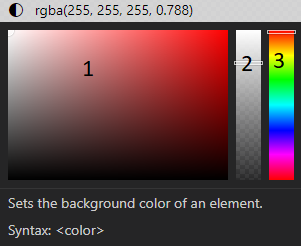
background-color; define a cor de fundo.
pode alterar para um variação RGB quando clica
no nome da cor escolhida. tem também a transparencia
 1>Escohe a variação de cor;
2>Escolhe a transparencia:
3>Escohe outras cores:
_______________________________________________________________
background-image; Insire uma imagem de fundo.
Dê preferência para imaens com tamanho de pixel
horizontal a partir de 1920px.
Não esqueca do parâmetro url();
background-attachment; Faz com que, ao rolar a págia,
a imagem de fundo fique fixa usando (fixed)
_______________________________________________________________
background-repeat; Quando uma imagem de fundo é Menor
que a configuração da página, essa imagem se repete.
É FEIO!!! é melhor escolher uma imagem a partir de
1920px horizontal e usar neste comando a opção no-repeat
_______________________________________________________________
background-size; Para aumentar ou diminuir a iamgem de fundo,
dependendo do tamanho da saida em pixel.
use a opção cover e ultilize uma imagem com, no minimo,
1920 pixels horizontal
_______________________________________________________________
1>Escohe a variação de cor;
2>Escolhe a transparencia:
3>Escohe outras cores:
_______________________________________________________________
background-image; Insire uma imagem de fundo.
Dê preferência para imaens com tamanho de pixel
horizontal a partir de 1920px.
Não esqueca do parâmetro url();
background-attachment; Faz com que, ao rolar a págia,
a imagem de fundo fique fixa usando (fixed)
_______________________________________________________________
background-repeat; Quando uma imagem de fundo é Menor
que a configuração da página, essa imagem se repete.
É FEIO!!! é melhor escolher uma imagem a partir de
1920px horizontal e usar neste comando a opção no-repeat
_______________________________________________________________
background-size; Para aumentar ou diminuir a iamgem de fundo,
dependendo do tamanho da saida em pixel.
use a opção cover e ultilize uma imagem com, no minimo,
1920 pixels horizontal
_______________________________________________________________

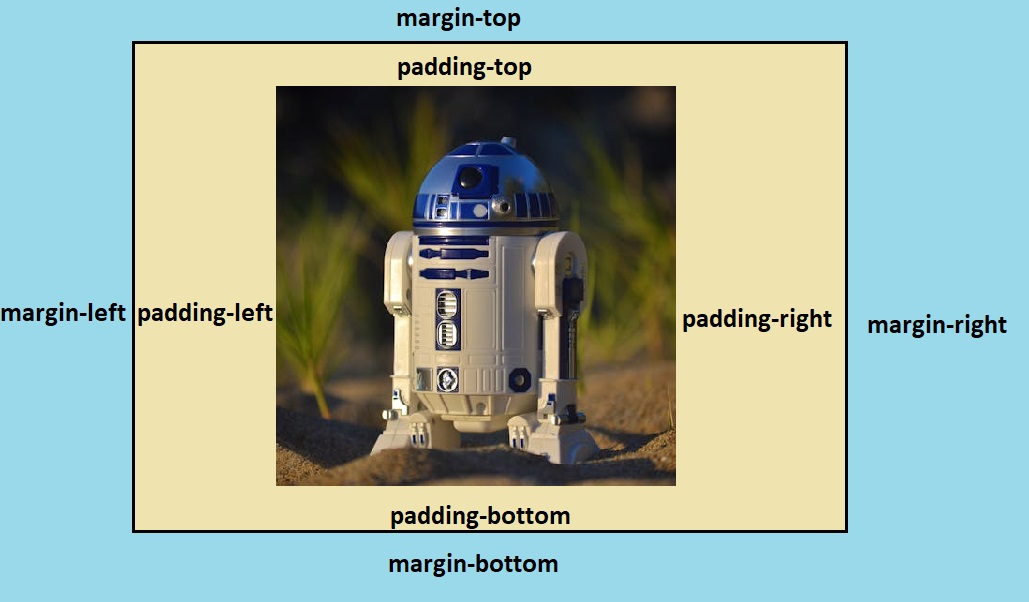
margin-top 60px

padding-bottom 150px
Trabalhando com (row) e (col)
Duas colunas
Coluna 1
Coluna 2
Duas Colunas, uma menor que a outra
Coluna 1
Coluna 2
Combinação de Linhas e colunas
Coluna 1
Posição 1
Posiçao 2
Posição 3
Posiçao 4
Exemplos Col/Row










Exemplos de border-radius

border-radius 10px

border-radius 50px
