Comandos em HTML
Página base em HTML
<html>
<head>
</head>
<body>
</body>
</html>
Comandos de Fundo
style="background-color:aliceblue;
background-image: url(zoro.jpg);
background-attachment: fixed;
background-repeat: no-repeat;
background-size: cover;"tyle="background-color:aliceblue;
background-image: url(zoro.jpg);
background-attachment: fixed;
background-repeat: no-repeat;
background-size: cover;
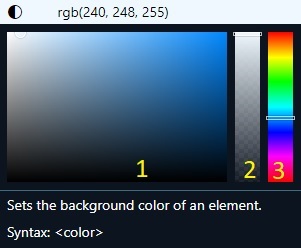
background-color: Define a cor de fundo.
Pode alterar para uma variação RGB quando
clica no nome da cor escolhida.
Tem também a transparência.
 background-image: Insere uma imagem de fundo.
Dê preferência para imagens com tamanho de pixel
horizontal a partir de 1920px.
Não esqueça do parâmetro url().
background-attachment: Faz com que, ao rolar a página,
a imagem fique fixa (usando fixed).
background-repeat: no-repeat: Quando uma imagem de fundo é menor
que a configuração da página, essa imagem se repete.
É FEIO! É melhor escolher uma imagem a partir de
1920px horizontal e usar neste comando a opção no-repeat.
background-size: cover: Para aumentar ou diminuir a
imagem de fundo, dependendo do tamanho da saída em pixels.
use a opção cover e utilize uma imagem com, no mínimo,
1920 pixels horizontal.
background-image: Insere uma imagem de fundo.
Dê preferência para imagens com tamanho de pixel
horizontal a partir de 1920px.
Não esqueça do parâmetro url().
background-attachment: Faz com que, ao rolar a página,
a imagem fique fixa (usando fixed).
background-repeat: no-repeat: Quando uma imagem de fundo é menor
que a configuração da página, essa imagem se repete.
É FEIO! É melhor escolher uma imagem a partir de
1920px horizontal e usar neste comando a opção no-repeat.
background-size: cover: Para aumentar ou diminuir a
imagem de fundo, dependendo do tamanho da saída em pixels.
use a opção cover e utilize uma imagem com, no mínimo,
1920 pixels horizontal.
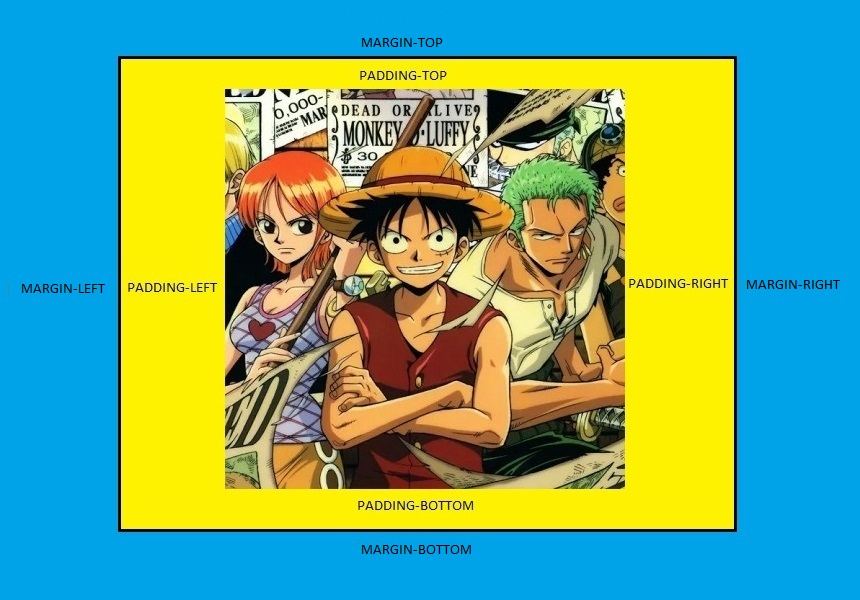
MARGIN & PADDING

Margin-top: 60px

padding-bottom 150px
Trabalho com row e col
Duas colunas
Coluna1
Coluna2
Duas colunas, uma menor que a outra
Coluna 1
Coluna 2
Combinação de Linhas e Colunas
Coluna1
Posição 1
Posição 2
Posição 3
Posição 4










Exemplos de border-radius
borda com 10 pixels

borda com 50 pixels

borda com 180 pixels
