Comandos em HTML
Página Base em HTML
<html>
<head>
</head>
<body>
</body>
</html>
Comandos de Fundo
style= "background-color: aliceblue;
background-image: url(nat.jpg);
background-attachment: fixed;
background-repeat: no-repeat;
background-size: cover;"
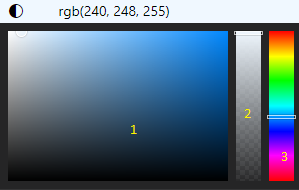
background-color: define a cor de fundo.
Pode alterar para uma variação RGB quando clica
no nome a cor escolhida. Tem também a transparência.
 1. Escolhe a variação de cor;
2. Escolhe a transparência;
3. Escolhe outras cores.
background-image: Inserir uma imagem de fundo.
Dê preferência para imagens com tamanho de pixel
horizontal a partir de 1920px.
Não esqueça do parâmetro url();
background-attachment: Faz com que, ao rolar a página,
a imagem de fundo fica fixa (usando fixed)
background-repeat: Quando uma imagem de fundo é menor
que a configuração da página, essa imagem se repete.
É FEIO! É melhor escolher uma imagem a partir de
1920px horizontal e usar neste comando a opção no-repeat.
background-size: Para aumentar ou diminuir a imagem de fundo,
dependendo do tamanho da saída em pixels.
Use a opção cover e utilize uma imagem com, no minimo,
1920 pixels horizontal.
1. Escolhe a variação de cor;
2. Escolhe a transparência;
3. Escolhe outras cores.
background-image: Inserir uma imagem de fundo.
Dê preferência para imagens com tamanho de pixel
horizontal a partir de 1920px.
Não esqueça do parâmetro url();
background-attachment: Faz com que, ao rolar a página,
a imagem de fundo fica fixa (usando fixed)
background-repeat: Quando uma imagem de fundo é menor
que a configuração da página, essa imagem se repete.
É FEIO! É melhor escolher uma imagem a partir de
1920px horizontal e usar neste comando a opção no-repeat.
background-size: Para aumentar ou diminuir a imagem de fundo,
dependendo do tamanho da saída em pixels.
Use a opção cover e utilize uma imagem com, no minimo,
1920 pixels horizontal.

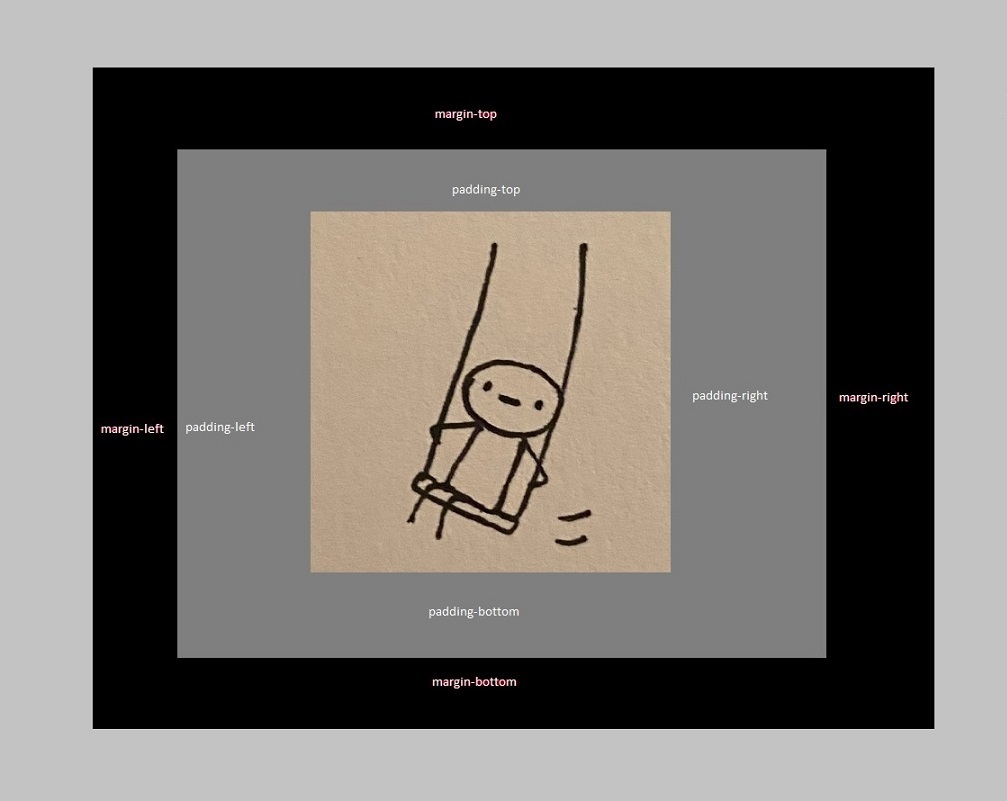
Margin top 60px
Padding bottom 120px
Trabalhando com row e col
duas colunas
Coluna1
Coluna2
Duas colunas, uma menor que a outra
Coluna1
Coluna2
Combinação de linhas e colunas
Coluna1
posição1
posição2
posição3
posição4
Exemplo









