Comandos em HTML
página base em HTML
<html>
<head>
</head>
<body>
</body>
</html>
comandos de fundo
style="background-attachment: fixed;
background-color: rgba(red, green, blue, alpha);
background-image: url(p1.gif);
background-repeat: no-repeat;
background-size: cover;"
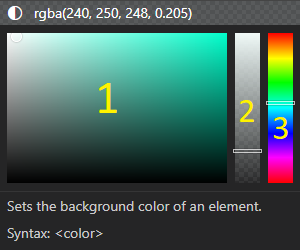
background-color: Define a cor de fundo.
Pode alterar para uma variação RGB(A)
quando clica no nome da cor escolhida
(também muda a transparência)
 1. Escolhe a variação de cor.
2. Escolhe a transparência.
3. Escolhe outras cores.
1. Escolhe a variação de cor.
2. Escolhe a transparência.
3. Escolhe outras cores.
background-image: Insere uma imagem de fundo.
Dê preferência para imagens
horizontais com tamanho de
pixel a partir de 1920px.
Não se esqueça do parametro url()
background-attachment: Da carácteristicas à imagem de fundo
como por exemplo:
background-attachment: "fixed"
Faz com que, ao rolar a página,
a imagem de fundo permaneça fixa.
background-repeat: Quando uma imagem de fundo é menor que
a configuração da página, essa imagem se repete.
É FEIO! É melhor escolher uma imagem a partir de
1920px horizontal e usar neste comando a opção no-repeat
background-size: aumenta ou diminui o tamanho da imagem de fundo
border-radius:
serve para colocar uma borda arredondada em uma foto, gif, etc
exemplos border radius:
border-radius 15px:

border-radius 50px:

border-radius 100px:

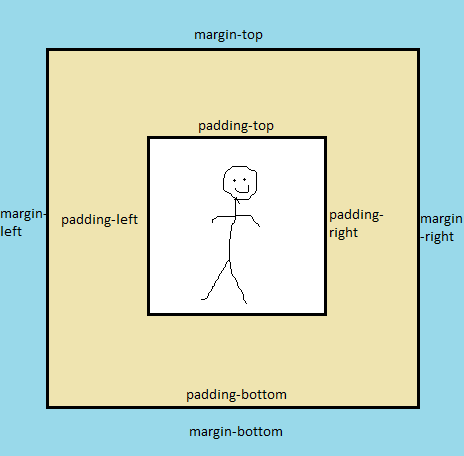
margin e padding:
serve para aumentar ou diminuir a distancia de uma foto da margem

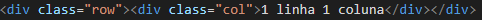
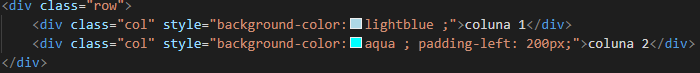
row e col:
"row": cria linhas
exemplo:
1 linha 1 coluna

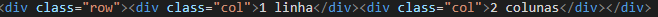
"col": cria colunas
exemplo:
1 linha
2 colunas

1 linha 1 coluna
1 linha
2 colunas
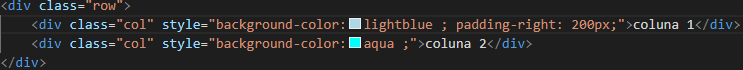
colunas com tamanho diferente
coluna 1
coluna 2

coluna 1
coluna 2

linha com imagens




