Comandos em HTML
Página Base em HTML
<html>
<head>
</body>
<body>
</head>
</html>
Comandos de Fundo
style="background-image: url(fundod.jpg);
background-attachment: fixed;
background-color: aliceblue;
background-repeat: no-repeat;
background-size: cover;">
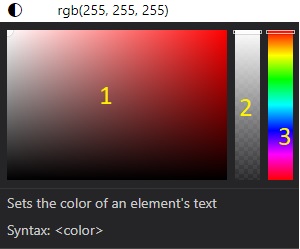
background-color: Define a cor de fundo.
Pode alterar para a variação rbg quando
clica no nome da cor escolhida.
Existe também o fator de transparência na cor.
 1. Escolhe a variação de cor.
2. Escolhe a trânsparencia.
3. Escolhe outras cores.
background-image: Insere uma imagem de fundo.
Dê preferencia para imagens a partir de pixel
horinzotal 1920px.
Não esqueça do parâmetro url();
background-attachment: atribui características ao fundo. por exemplo:
o attachment: fixed faz com que apesar de
scrollar a página, a imagem permanece fixa.
background-repeat: Quando uma imagem de fundo é menor
que a configuração da página, essa imagem se
repete.
É FEIO! É melhor feio escolher uma imagem a partir
de
1920px horizontais e usar a variação no-repeat
deste comando.
background-size:
1. Escolhe a variação de cor.
2. Escolhe a trânsparencia.
3. Escolhe outras cores.
background-image: Insere uma imagem de fundo.
Dê preferencia para imagens a partir de pixel
horinzotal 1920px.
Não esqueça do parâmetro url();
background-attachment: atribui características ao fundo. por exemplo:
o attachment: fixed faz com que apesar de
scrollar a página, a imagem permanece fixa.
background-repeat: Quando uma imagem de fundo é menor
que a configuração da página, essa imagem se
repete.
É FEIO! É melhor feio escolher uma imagem a partir
de
1920px horizontais e usar a variação no-repeat
deste comando.
background-size:
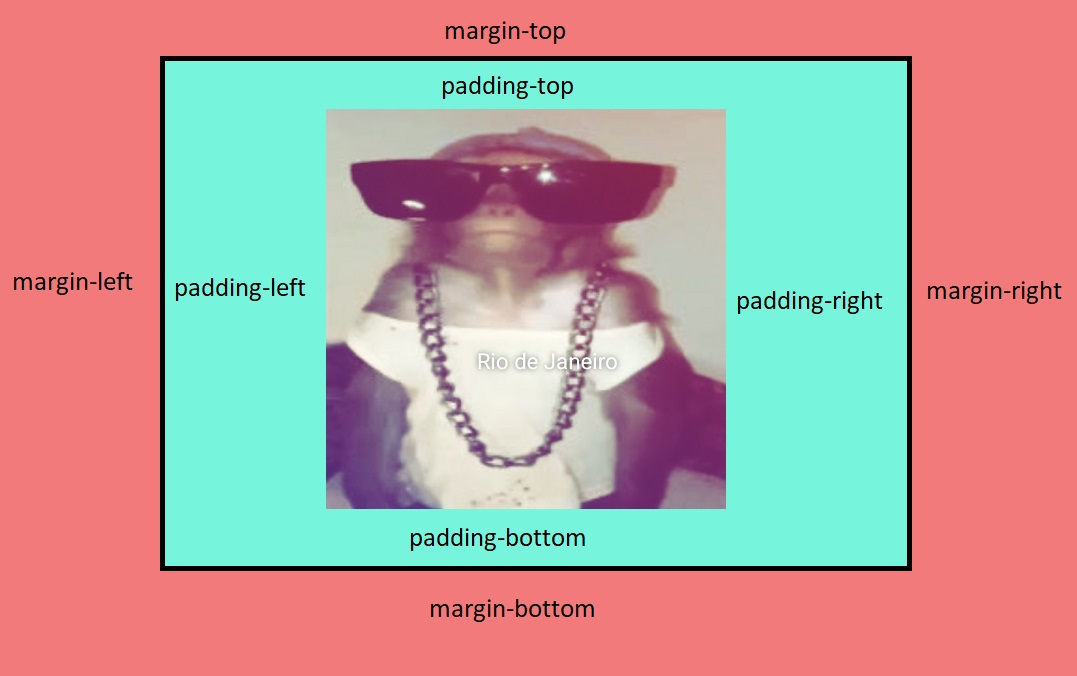
Paddings e margins
São comandos de margens internas e externas, paddings e margins respectivamente

ROWs e COLs
São comandos de criação de linhas e colunas,
com o row sendo as linhas e,
o col sendo as colunas. exemplo:









